728x90
바 차트 특징
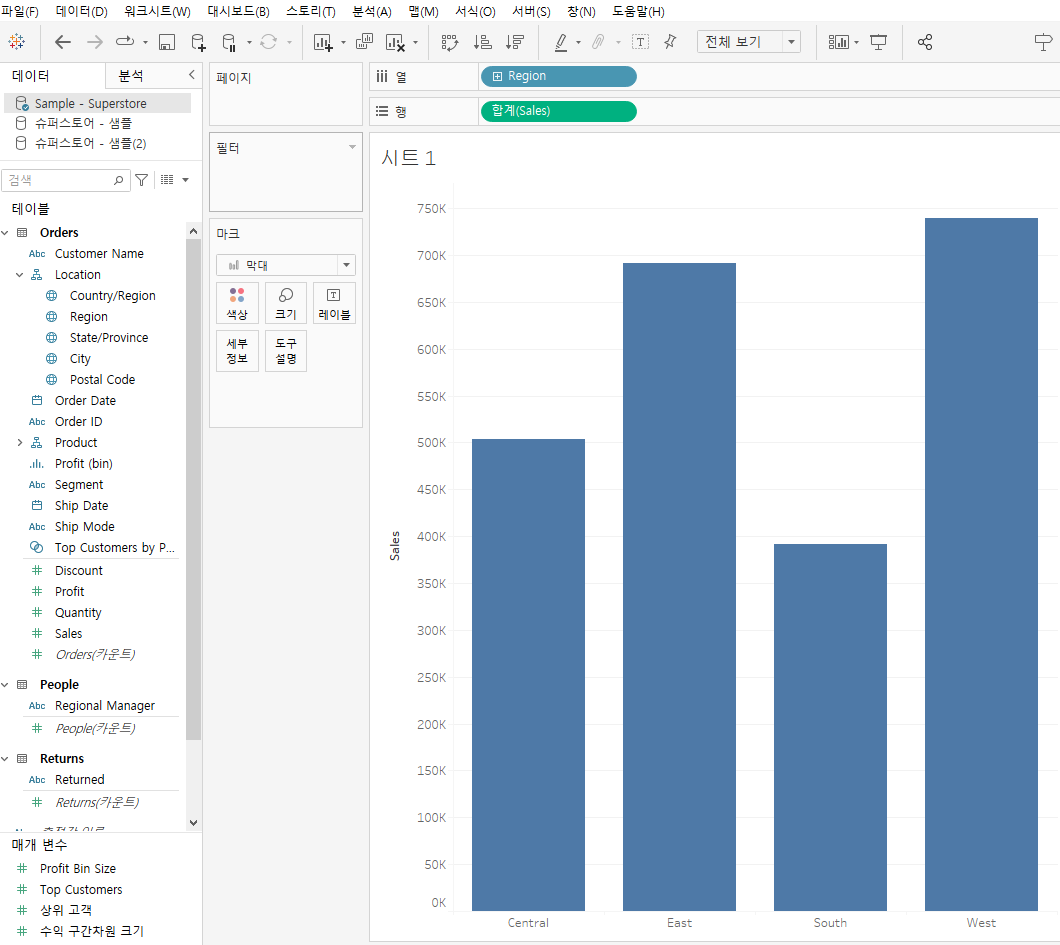
- 태블로에서 선반에 값을 올릴 떄 항상 집계된 값이 올라간다(Ex.)Sales값만 올려쓴데 합계(Sales)가 구해짐)
- 행에는 기준 값을 올리고 열을 통해 분기를 나눌 수 있다.
- 필요에 따라 행과 열을 바꾸어 주는게 좋다
- sorting을 통하여 내림차순이나, 오름차순으로 정렬하는게 좋다
바 차트 팁들
- 각각의 막대에 색상을 넣기
- 필요한 테이블을 마크-색상에 올려놓으면 그래프별로 각각 색상이 적용된다
- 추가로 색상 범례에 들어가 원하는 색상을 정할 수 있다.
- 색상 범례에 RGB Slider를 통해 RGB코드를 직접 입력할 수 있다.
- 막대가 너무 많아 지저분할 때
- 바를 ctrl + 클릭 누른뒤 클립을 이용해 그룹화 시켜준다 -> 하나의 막대 그래프로 묶임
- 별칭 편집을 이용해 이름도 바꿀 수 있다
- 화폐 기호 붙일 때
- 해당 열이나 행의 서식으로 들어간 뒤 패널을 통해 바꿔줌
- 상위 N개만 보여 주고 싶을 때
- 바를 ctrl + 클릭을 누른 뒤 -> 이 항목만 유지를 누르면 나머지는 없어지게 된다
- 또한 필터를 이용하여 몇 개의 바만 보여줄 수 있다
- 레이블을 막대 안쪽의 가장 높은 부분에 붙이고 싶을 때
- 마크 -> 레이블 -> 맞춤을 통해 원하는 방향이나 위치에 놓을 수 있다
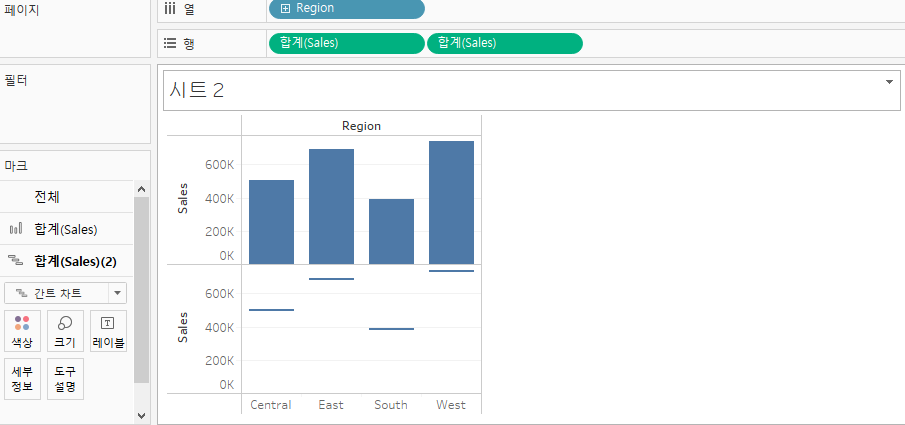
- 막대 안쪽의 높은 부분은 기존의 행 선반위에 행을 한번 더 올리고 마크 카드 부분에 들어가 위는 막대 아래는 간트 차트로 설정한다. 이후 각각의 차트를 하나로 합친다(이중 축을 이용), 마지막으로 축을 클릭한 뒤 축 동기화를 이용한다.



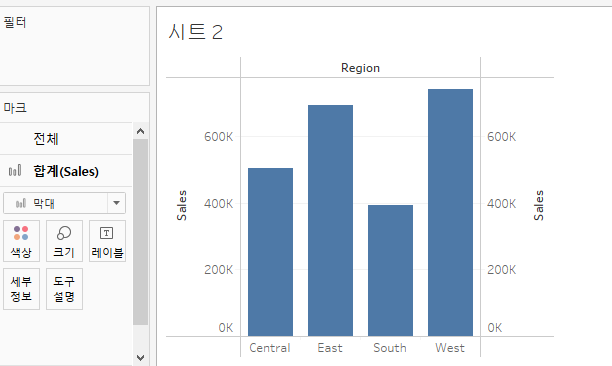
눈에 잘 보이는 바 차트 만들기
1. 불필요한 필드 레이블 숨기기(열에 대한 필드 레이블 숨기기)
2. 축 머리글 표시 해제 후 레이블 직접 붙이기(축 우클릭 -> 머리글 해제, 레이블 직접 만들기)
3. 불필요한 참조선 없애기(서식 -> 줄 모양 아이콘 -> 참조선 없애기)
4. 0이 되는 기준선 표시하기
5. 불투명도 설정을 통해 색상 톤 다운
6. 짙은 색상의 테두리 선 활용



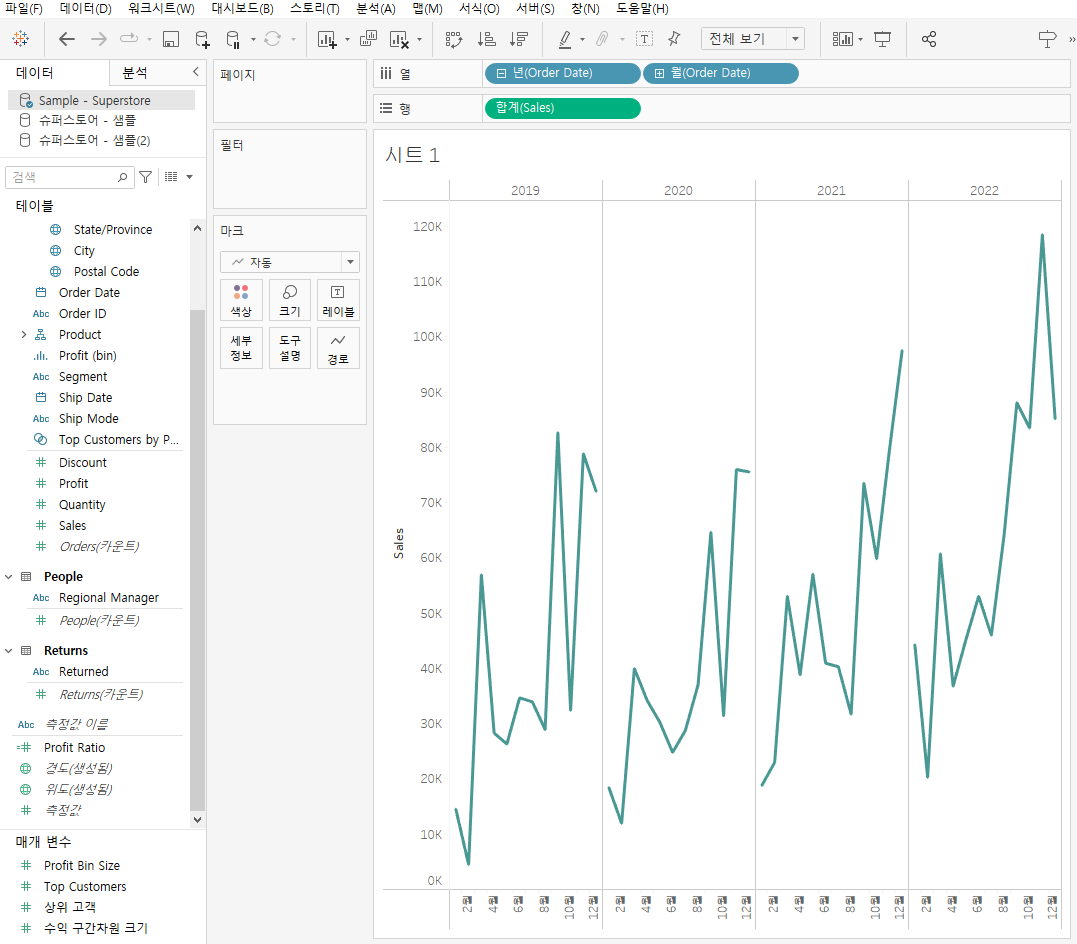
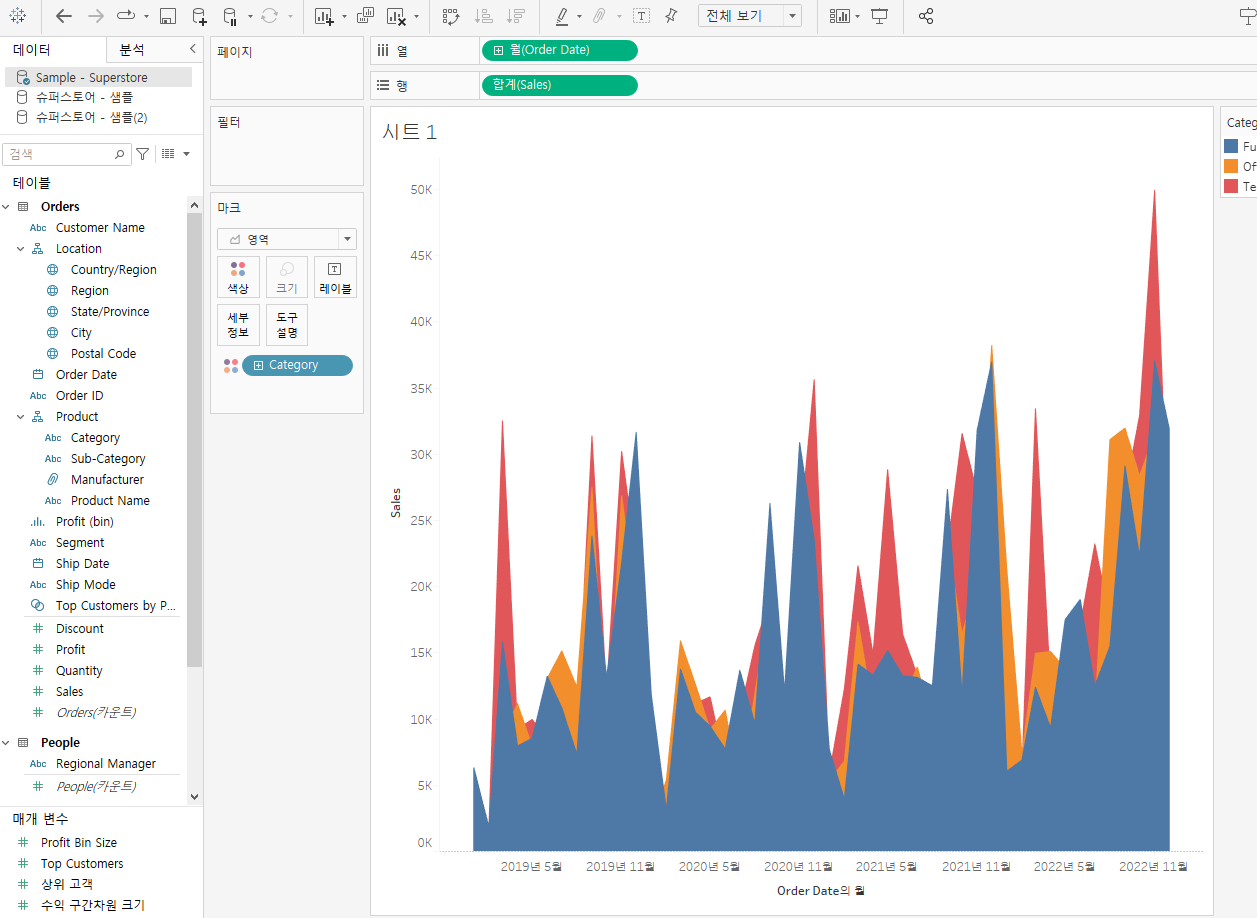
눈에 잘 보이는 라인 차트 만들기
1. 년(Order Date) 앞에 +는 계층 구조를 의미(날짜라서), + 클릭시 연 - (분기) - 월 - 일 - 시 - 분 - 초까지 데이터가 세분화됨
2. 연속적으로 만들기 위해서는 열의 오른쪽 마우스 클릭 연속적, 불연속적 메뉴가 나뉘어져 있으므로 연속적인 메뉴의 월의 열을 누른뒤 년 열을 삭제
3. 축 머리글 표시 해제
4. 불필요한 축 제목 없애기
5. 필요한 항목에 적절히 레이블링
6, 필요에 따라 라인의 두께, 색상, 마커 조정

라인 차트 vs 영역 차트
- stack : 영역 차트, not stack : 라인 차트
- 분석 -> 마크 누적으로 인해 그래프가 누적됨, 해제 시 그래프를 각각 보여주게 됨

'데이터분석 > Tableau' 카테고리의 다른 글
| [Tableau] 상관 관계와 분포를 나타내는 차트 (0) | 2023.02.13 |
|---|---|
| [Tableau] 파이차트 & 비율 바 차트 & 퀵 테이블 계산 (0) | 2023.02.12 |
| [Tableau] 라인 차트(Line Chart) (0) | 2023.02.12 |
| [Tableau] 데이터 작업하기 (0) | 2023.02.09 |
| [Tableau] 라이브 커넥션 vs 추출 커넥션, 데이터 원본 필터 (0) | 2023.02.09 |